Passports in Wallet
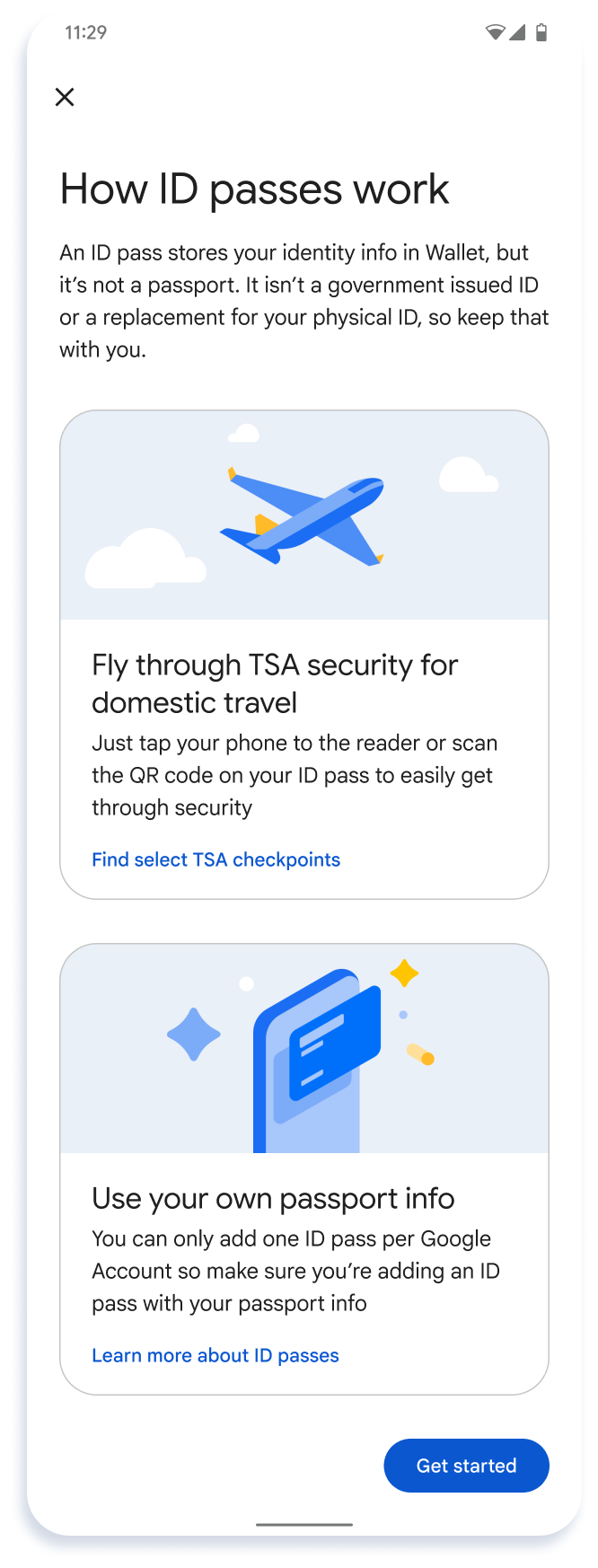
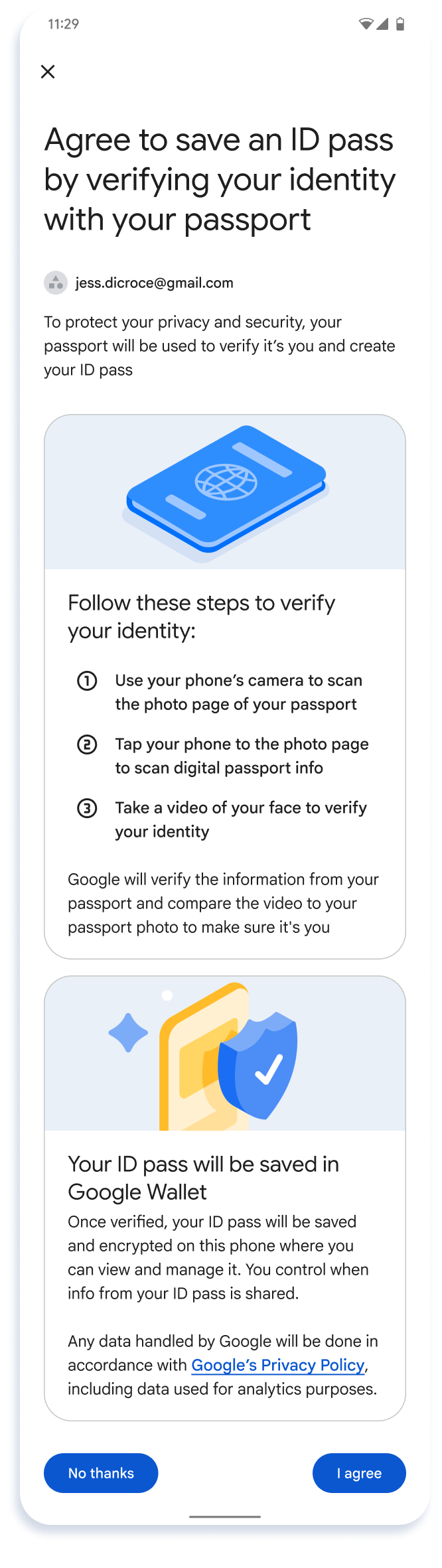
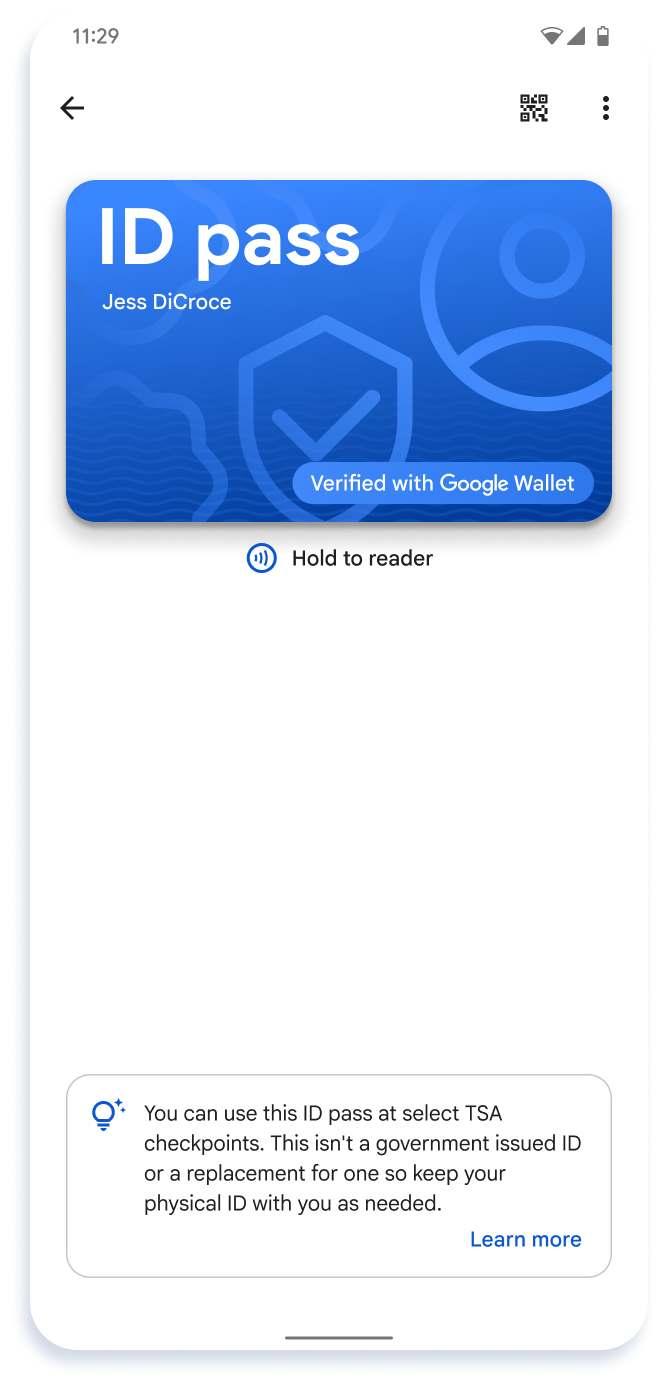
ID passes use passport info to create a Google-issued digital ID. As the first of its kind digital ID, an ID pass can be used to identify yourself and verify your age. ID passes are currently only available to add using a US passport.
Role
As the sole content designer, I developed a content strategy plan for the onboarding and provisioning flows for adding an ID pass in Wallet.




Problem
Legally complex and unique, ID passes are the future of identification. Right now, there’s still some gaps to fill on the product side as well as with partners to help users add an ID pass and use it.
How might we
Build for the future of digital IDs, while being mindful and working around current limitations.
Write scalable content to reduce future editing as digital IDs become easier to add with fewer legal restrictions.
Design a content plan that works everywhere and meets legal requirements in countries with more complex restrictions outside the US.





Strategy & approach
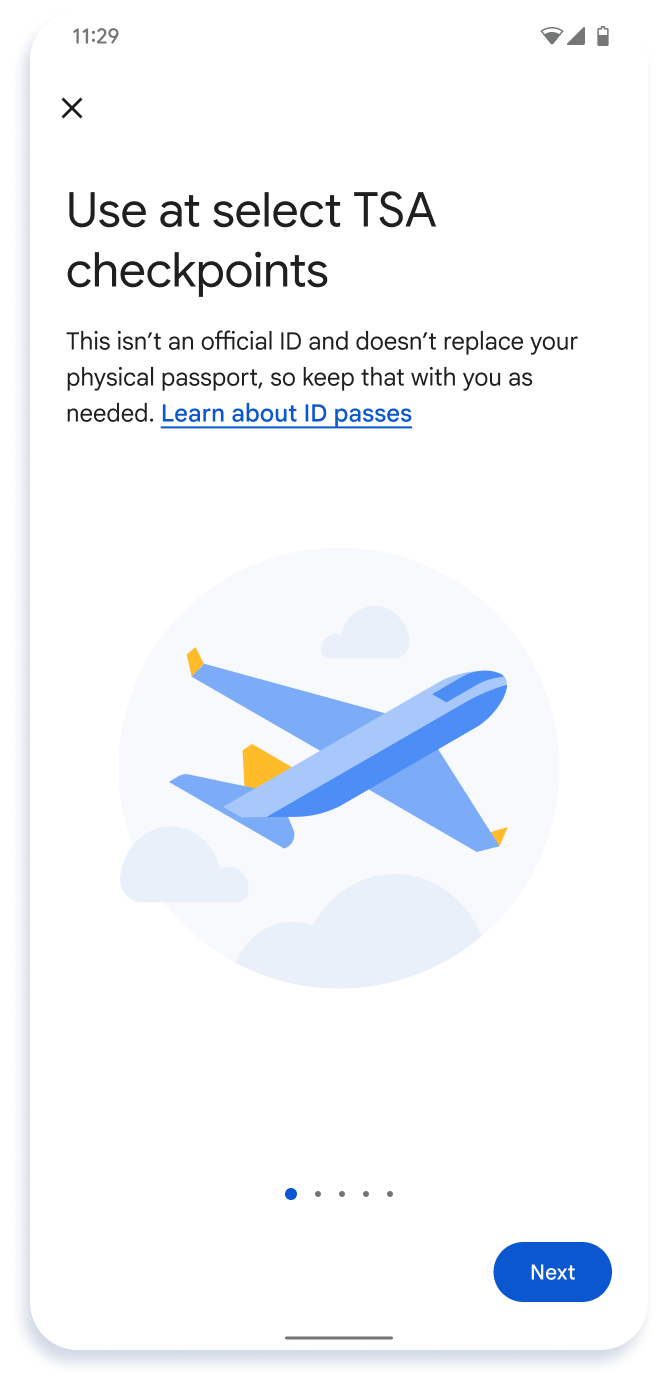
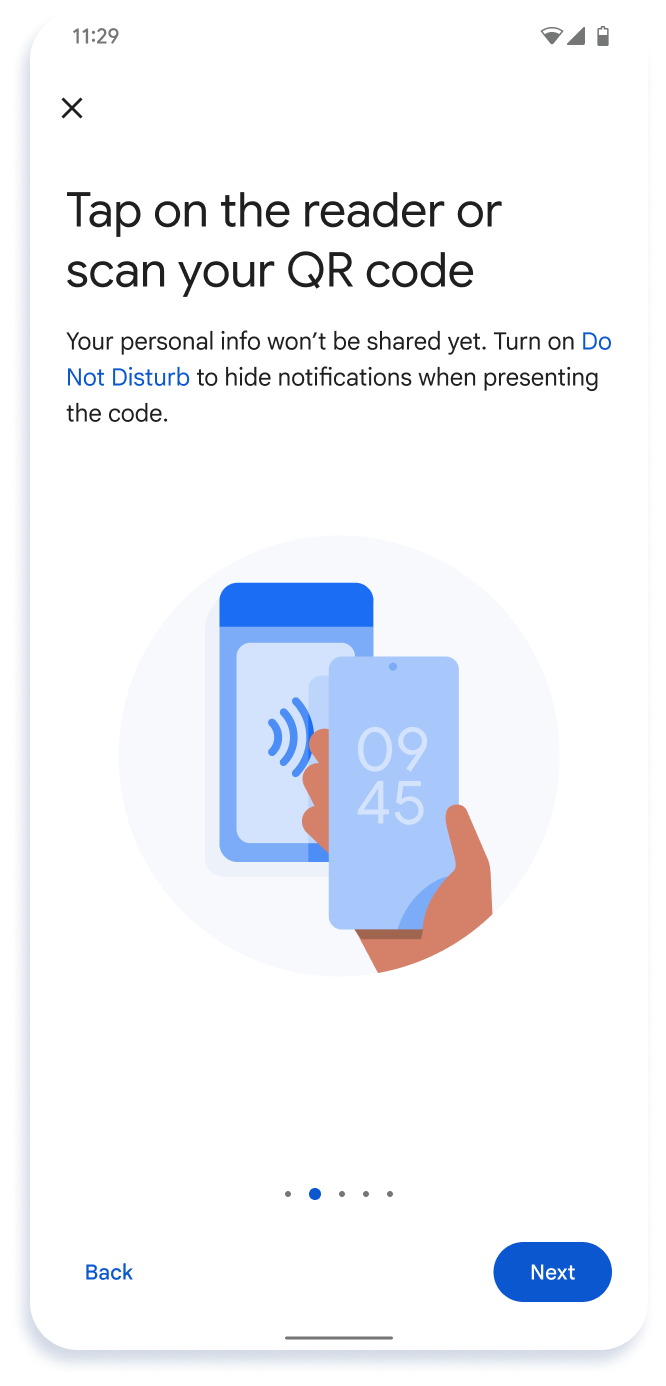
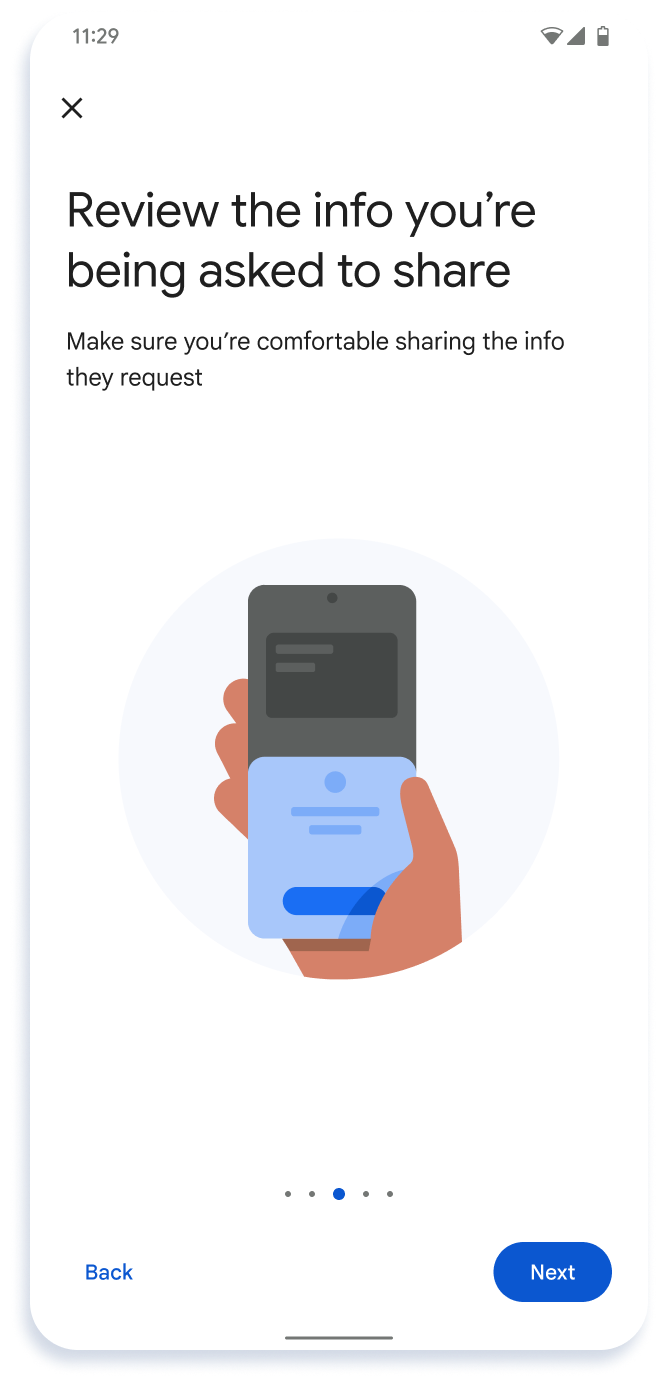
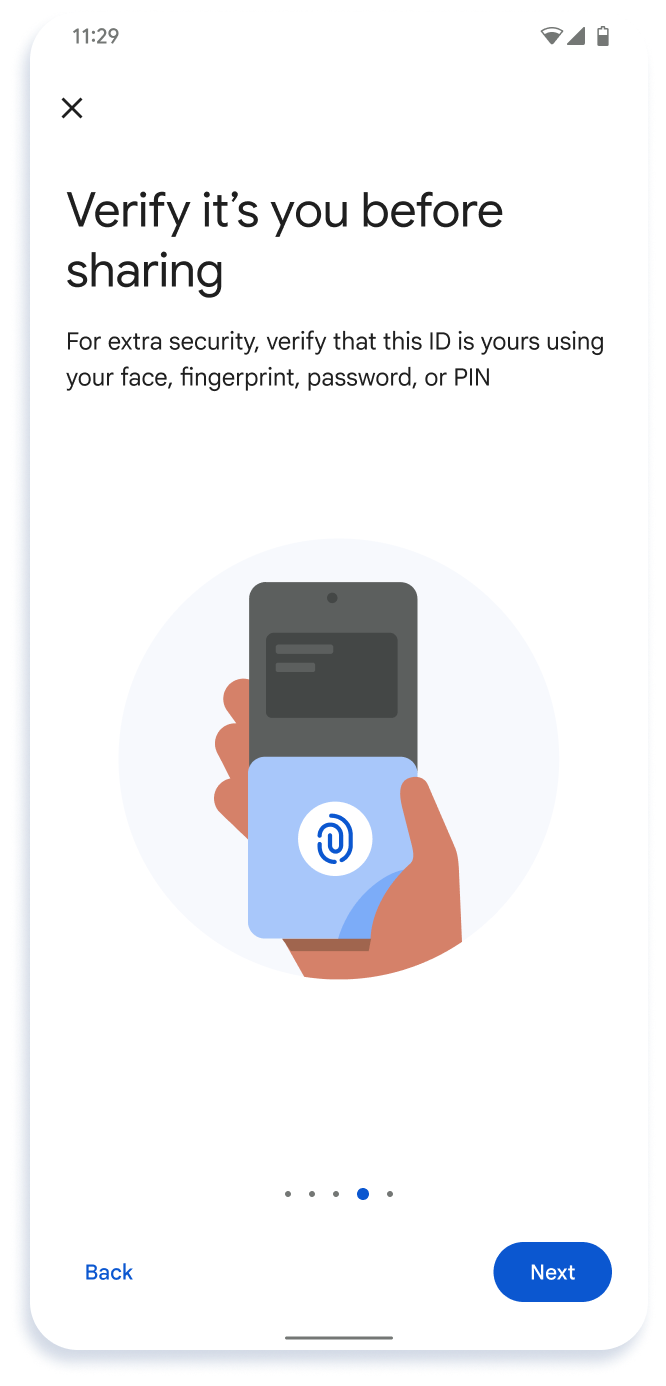
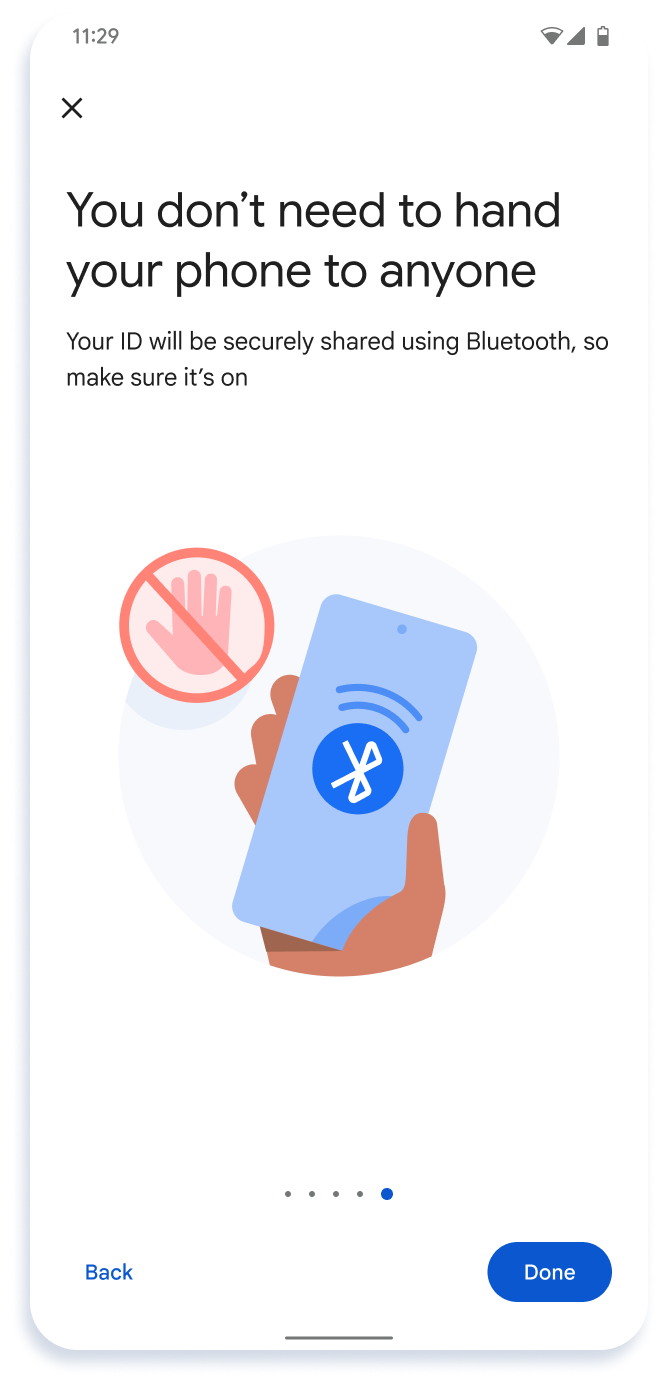
Balancing transparency with the needs of the business, I wrote value props using specific use cases (e.g. Use at the TSA) for clarity knowing we will need to write new value props as the business expands. Not everything can be scaled for the future, and it was more important that users have all the info up front even if this means writing new content for the same screen several times.
Using existing content design patterns for adding other digital IDs (e.g. Driver’s License), I strategically reused content where it made sense to keep our corpus of strings lean. This also allowed me to spend more time strategizing user education flows to help users add and use their IDs with as little friction as possible.